Je me suis aperçue en discutant avec quelques cybercollègues que certains ne savaient pas qu’il était possible de changer l’apparence d’ActivInspire. Je pense qu’ils ont été équipés alors que le logiciel existait sous deux versions différentes : soit ActivInspire Primary, destinée aux élèves du primaire, soit ActivInspire Studio, destinée aux plus âgés (secondaire et université). Or depuis quelques versions déjà, les deux apparences ont été réunies dans le logiciel, et il est désormais possible de passer de l’une à l’autre à son choix.
J’ai donc préparé un petit tuto en vidéo pour montrer comment passer de l’une à l’autre.
Les deux apparences
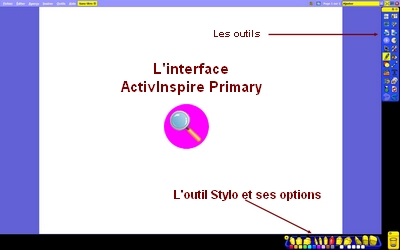
La version ActivInspire Primary
Un fond coloré bleu roi, avec des icones et barres d’outils jaune vif.
Une barre d’outils spéciale pour le stylo (outil le plus fréquent) est présente, avec une accessibilité du choix des couleurs, de la taille du stylo et de la gamme plus rapide / facile.
La couleur extérieure au paperboard est modifiable (ici, couleur de base).
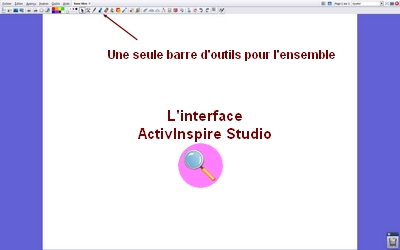
Oui… bon moi, clairement, j’ai toujours trouvé l’interface Primary hideuse… et en plus, la fameuse barre d’outils pour le stylo prend de la place à l’écran, à la place du paperboard, donc c’est ça en moins d’affichage. De plus, la barre d’outils principale ne peut pas être positionnée sur la même bande noire (en bas de l’écran), donc ça reprend de la place à droite sur le paperboard (bande noire à droite de l’écran).
Honnêtement, en moins de 3 jours, sur l’interface Studio, tous mes CE1 savent prendre le stylo, changer sa couleur, trouver la gomme, trouver l’outil de sélection (la flèche), trouver le marqueur et en changer la couleur… Bref, pour ma classe, j’ai adopté l’apparence Studio.
Tuto vidéo pour passer de l’une à l’autre des interfaces
L’opération est possible à volonté, dans les deux sens, autant qu’on veut. Mais elle nécessite de redémarrer le logiciel au moins une fois, voire 2. Donc à éviter en pleine séance…
Et un grand merci à Anyssa qui a passé de longues heures pour nettoyer toutes les bandes sons et faire tous les montages vidéos des tutos présents et à venir !



Merci, c’est juste ce dont j’avais besoin !
J’utilise Activinspire depuis 4 ans déjà et je découvre l’interface Primary : géniale !! J’ai hâte de faire découvrir ça aux collègues et aux formateurs ! Merci
Génial !! J’ai galéré pendant une bonne heure et c’est tout simple !!.
Un grand merci pour cette aide précieuse.
Trop contente de trouver ces astuces. Merci, merci, merci!!!